Symfony Set Up Routes for Google Login Updated FREE
Symfony Set Up Routes for Google Login
TL;DR: In this tutorial, nosotros volition encounter how easy information technology is to build a web awarding with Symfony and add together authentication to information technology without banging your caput on a wall! First, we'll create a custom authentication using Symfony Baby-sit. Then, we'll expect at how to build the same thing, but even more than robust, using Auth0. Check out the repo to get the code.
The Symfony Framework is one of the leading PHP frameworks, built with reusable PHP components. Tools like WordPress, Drupal, phpBB, and Laravel depend on these Symfony Framework components. Well-known PHP projects such as Silex, Twig, and Swiftmailer also originated from Symfony projects. I notable Symfony community is Sensiolabs Connect, which is an extensive professional network for Symfony developers.
Getting Started
Nosotros will be edifice a simple tech company listing app using the latest version of Symfony. Symfony has come a long mode since its kickoff official release. Here we will piece of work with Symfony 5. This latest version comes with a lot of benefits that we volition see later in the tutorial. Our app will simply list Top tech companies in the earth. Once we add together authentication to the app, all logged-in users will accept the privilege of knowing these top tech companies and their marketplace value. This list was extracted from this article.
Symfony utilizes Composer to manage its dependencies. So, before using Symfony, brand sure you have Composer installed on your auto. Nosotros tin can install Symfony Framework by issuing the composer create-projection command in our terminal or using the symfony installer.
To create our application for this tutorial, run the following command to create a new web application named top-tech-companies:
composer create-project symfony/website-skeleton top-tech-companies The preceding command volition create a new folder named pinnacle-tech-companies in the root folder where y'all ran the command from. It volition also install all of the required dependencies, which include only not limited to:
- symfony/maker-package: This package helps you create empty commands, controllers, form classes, tests, and more so you tin can forget about writing boilerplate code.
- symfony/security-parcel: This package integrates the complete security system for our Symfony web awarding and provides ways to qualify authenticated users based on their roles.
- symfony/flex: This is a tool that makes calculation new features seamless through the utilise of a simple control.
We will brand apply of the symfony/maker-packet a lot in this tutorial.
Another way to install Symfony is via Symfony installer. You simply need to run the following control:
symfony new top-tech-companies Cheque out the Symfony docs to learn how to ready the Symfony installer.
Explore Directory Structure
Symfony Framework automatically ships with a default directory structure like the ane below:
your-projection/ ├─ bin/ │ ├─ console │ └─ phpunit ├─ config/ │ └─ packages/ │ └─ routes/ ├─ public / │ └─ alphabetize.php ├─ src/ │ └─ Controller/ │ └─ Entity/ │ └─ Class/ │ └─ Migrations/ │ └─ Repository/ │ └─ Security/ │ └─ Kernel.php ├─ templates/ ├─ translations/ ├─ var / ├─ vendor └─ ... The recommended purpose for each of these directories can exist plant below:
-
bin: Contains the executable files -
config: Contains all the configuration divers for whatever environment -
public: This is the certificate root. Information technology holds all publicly accessible files, such asindex.php, stylesheets, JavaScript files, and images. Theindex.phpfile is also called "front controller". -
src: Contains all the Symfony-specific code (controllers and forms), your domain code (e.g., Doctrine classes) and all your business logic -
templates: Contains all the template files for the awarding -
tests: This houses the files for functional or unit of measurement test -
translations: Contains translation files for internationalization and localization -
var: Contains all the cache and log files generated by the application -
vendor: Contains all application dependencies installed by Composer
Running the Application
Move into the newly created project and install a web server:
// Change directory cd tiptop-tech-companies // install web server composer require symfony/web-server-bundle --dev ^4.4.two Then run the application with:
php bin/console server:run If yous installed and configured the Symfony installer, y'all tin can as well use the post-obit command to run the application:
symfony serve You can view it on http://localhost:8000.

Creating a User Class
Earlier we can annals or authenticate a user within our application, nosotros need to create a User course or an entity. Let'due south use the symfony/maker parcel to generate it. Terminate the development server from running using CTRL + C , and run the following command afterward:
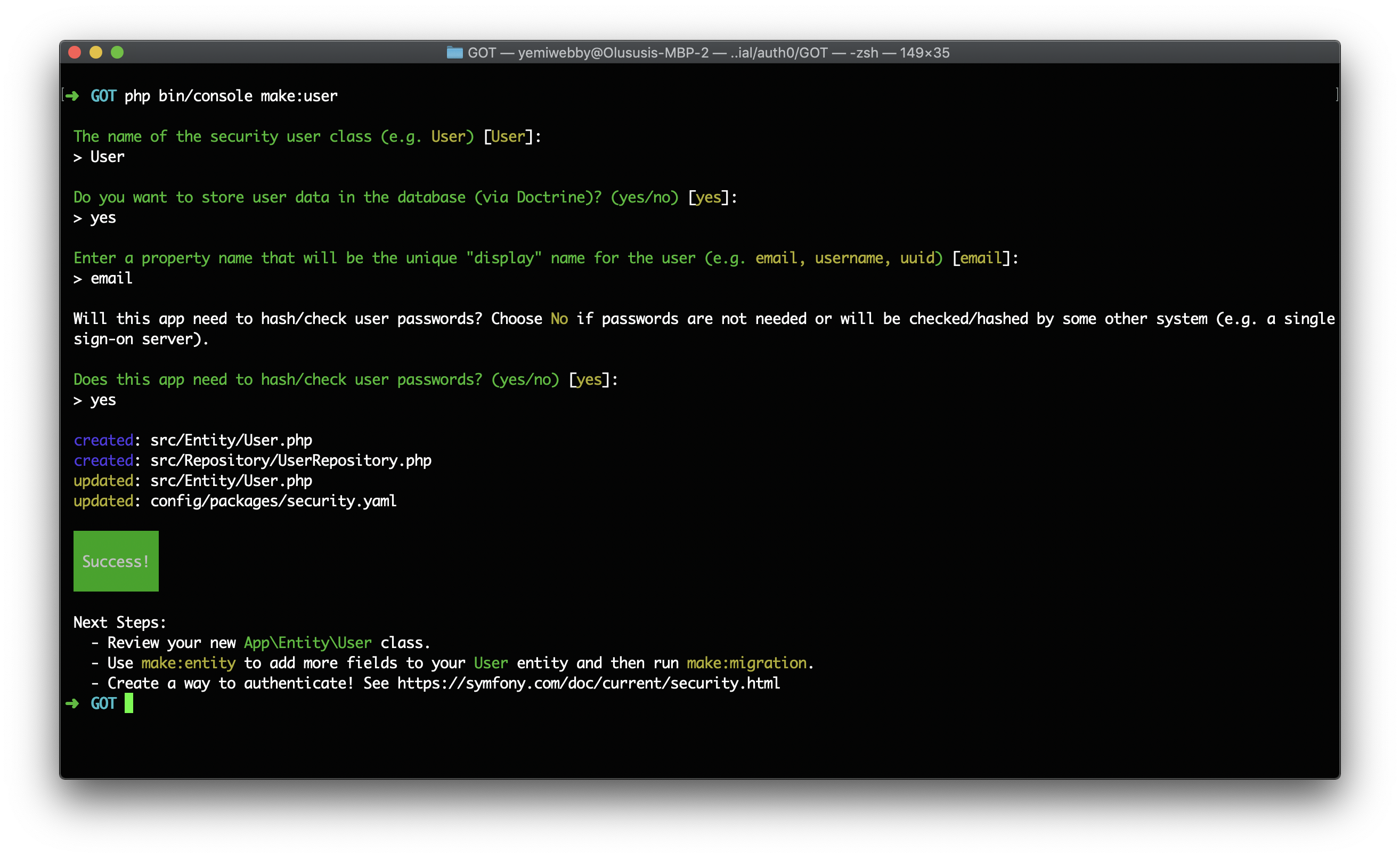
php bin/console make:user The command above will ask you several questions then that the appropriate files can be automatically generated for y'all. Follow the prompt and respond accordingly, as shown here:

This will create two new files named src/Entity/User.php and src/Repository/UserRepository.php and likewise update the config/packages/security.yaml file. More about that later in the tutorial.
Before we wrap up this department, we demand to add together ane more than field to the User course. Open the src/Entity/User.php file and update its content, every bit shown beneath:
// src/Entity/User.php <?php namespace App\Entity ; use Doctrine\ORM\Mapping as ORM ; utilize Symfony\Component\Security\Core\User\UserInterface ; /** * @ORM\Entity(repositoryClass="App\Repository\UserRepository") */ course User implements UserInterface { /** * @ORM\Id() * @ORM\GeneratedValue() * @ORM\Cavalcade(blazon="integer") */ individual $id ; /** * @ORM\Column(type="string", length=180, unique=true) */ private $e-mail ; /** * @ORM\Column(blazon="json") */ private $roles = [ ] ; /** * @var string The hashed password * @ORM\Column(type="string") */ private $password ; /** * @ORM\Column(type="string", length=255) */ private $name ; public function getId ( ) : ? int { return $this -> id ; } public office getEmail ( ) : ? string { return $this -> electronic mail ; } public function setEmail ( cord $electronic mail ) : self { $this -> email = $e-mail ; return $this ; } /** * A visual identifier that represents this user. * * @see UserInterface */ public role getUsername ( ) : string { return ( string ) $this -> email ; } /** * @see UserInterface */ public function getRoles ( ) : array { $roles = $this -> roles ; // guarantee every user at least has ROLE_USER $roles [ ] = 'ROLE_USER' ; return array_unique ( $roles ) ; } public office setRoles ( array $roles ) : self { $this -> roles = $roles ; render $this ; } /** * @run into UserInterface */ public function getPassword ( ) : string { render ( string ) $this -> countersign ; } public role setPassword ( string $password ) : self { $this -> password = $countersign ; return $this ; } /** * @encounter UserInterface */ public role getSalt ( ) { // not needed when using the "bcrypt" algorithm in security.yaml } /** * @see UserInterface */ public function eraseCredentials ( ) { // If you lot store whatsoever temporary, sensitive data on the user, clear it hither // $this->plainPassword = null; } public office getName ( ) : ? string { return $this -> name ; } public role setName ( string $proper noun ) : self { $this -> proper noun = $proper name ; return $this ; } } In add-on to the properties automatically created by the Symfony MakerBundle, nosotros included a name property and likewise created both getter and setter method for it. All the properties defined hither volition represent each field for the user tabular array within the database.
Setting upwardly the Controllers
Now that we have a Symfony project installed, nosotros need to generate a new controller to handle content rendering and any HTTP requests sent to our application. We will start by creating a controller that volition handle render the list of tech companies, as stated earlier. Employ the post-obit command to generate the ListController:
php bin/console make:controller ListController This volition create ii new files for you: a controller located in src/Controller/ListController.php and a view folio in templates/listing/alphabetize.html.twig. Open up the ListController.php file and replace its content with:
// ./src/Controller/ListController <?php namespace App\Controller ; use Symfony\Bundle\FrameworkBundle\Controller\AbstractController ; use Symfony\Component\HttpFoundation\Request ; use Symfony\Component\Routing\Annotation\Route ; grade ListController extends AbstractController { /** * @Route("/list", proper name="list") */ public function index ( Request $asking ) { $companies = [ 'Apple' => '$1.16 trillion USD' , 'Samsung' => '$298.68 billion USD' , 'Microsoft' => '$1.x trillion USD' , 'Alphabet' => '$878.48 billion USD' , 'Intel Corporation' => '$245.82 billion USD' , 'IBM' => '$120.03 billion USD' , 'Facebook' => '$552.39 billion USD' , 'Hon Hai Precision' => '$38.72 billion USD' , 'Tencent' => '$3.02 trillion USD' , 'Oracle' => '$180.54 billion USD' , ] ; render $this -> return ( 'list/index.html.twig' , [ 'companies' => $companies , ] ) ; } } To keep things unproblematic, we created and hardcoded the list of companies, as obtained from this commodity and passed information technology to a view named index.html.twig inside the list directory. If your application is in product, you lot should recollect the items within this array from the information in your database.
Next, generate a new controller to handle user registration with:
php bin/console make:controller RegistrationController This will create 2 new files for you: a controller located in src/Controller/RegistrationController.php and a view page in templates/registration/index.html.twig. Open the RegistrationController.php file and replace its content with:
// ./src/Controller/RegistrationController <?php namespace App\Controller ; use App\Entity\User ; use App\Form\UserType ; apply Symfony\Bundle\FrameworkBundle\Controller\AbstractController ; use Symfony\Component\HttpFoundation\Request ; use Symfony\Component\Routing\Annotation\Road ; use Symfony\Component\Security\Core\Encoder\UserPasswordEncoderInterface ; class RegistrationController extends AbstractController { individual $passwordEncoder ; public function __construct ( UserPasswordEncoderInterface $passwordEncoder ) { $this -> passwordEncoder = $passwordEncoder ; } /** * @Route("/registration", name="registration") */ public function index ( Asking $request ) { $user = new User ( ) ; $form = $this -> createForm ( UserType :: class , $user ) ; $form -> handleRequest ( $request ) ; if ( $grade -> isSubmitted ( ) && $form -> isValid ( ) ) { // Encode the new users countersign $user -> setPassword ( $this -> passwordEncoder -> encodePassword ( $user , $user -> getPassword ( ) ) ) ; // Set up their role $user -> setRoles ( [ 'ROLE_USER' ] ) ; // Salve $em = $this -> getDoctrine ( ) -> getManager ( ) ; $em -> persist ( $user ) ; $em -> flush ( ) ; return $this -> redirectToRoute ( 'app_login' ) ; } render $this -> render ( 'registration/index.html.twig' , [ 'form' => $form -> createView ( ) , ] ) ; } } Here, we mapped this controller to the registration route. Therefore, all HTTP requests sent to the /registration endpoint to annals users within the application will be processed past the alphabetize ( ) method defined higher up. This method will procedure the registration form and persist user data to the database. If the grade has non been submitted nevertheless, a user registration grade will exist rendered instead.
Lastly, generate a new controller that will handle the login process for a user:
php bin/console make:controller SecurityController Later running the control above, a new controller named SecurityController.php will be created within the src/controller directory. We will update this file in a bit.
Understanding Symfony Routes
Now that nosotros are done creating all of the required controllers for this application, we can now proceed to create the registration and login form. But before that, y'all will find that all the controllers created so far come with a PHP annotation of @Road ( "/routename" , name= "routename" ) . This is used past Symfony to define the route that volition receive a particular asking and render a view where and when necessary.
Symfony Framework allows several configuration options for setting upwards routes. Such as YAML, XML, PHP, or using annotations. It supports annotations and the option of explicitly stating it in config/routes/annotations.yaml file. The goal of the Symfony routing organization is to parse whatever URL and make up one's mind which controller should be executed. All formats provide the aforementioned features and performance, so choose your favorite. Symfony recommends annotations because it's convenient to put the route and controller in the same identify. In this tutorial, we will brand utilise of annotations within our Controllers.
Creating User Type
Earlier, nosotros referenced a form within the RegistrationController.php. We volition create the class in this section. To brainstorm, nosotros will employ the Maker parcel to create a form to annals users. This removes the stress involved in creating and rendering form fields, handling validation, and then on, equally it is washed for you.
Run the following control and follow the prompts to generate the registration form:
php bin/console brand:form Start by inbound UserType every bit the name of the form class. Next, enter the name of the User form created earlier:

Now, open the src/Form/UserType.php file and utilize the following content for information technology:
// src/Form/UserType.php <?php namespace App\Form ; employ App\Entity\User ; use Symfony\Component\Form\AbstractType ; use Symfony\Component\Class\Extension\Core\Blazon\EmailType ; apply Symfony\Component\Form\Extension\Core\Type\PasswordType ; use Symfony\Component\Course\Extension\Cadre\Blazon\RepeatedType ; use Symfony\Component\Form\Extension\Core\Type\TextType ; utilise Symfony\Component\Course\FormBuilderInterface ; use Symfony\Component\OptionsResolver\OptionsResolver ; class UserType extends AbstractType { public function buildForm ( FormBuilderInterface $architect , assortment $options ) { $builder -> add together ( 'electronic mail' , EmailType :: grade ) -> add ( 'proper noun' , TextType :: class ) -> add ( 'password' , RepeatedType :: grade , [ 'type' => PasswordType :: class , 'first_options' => [ 'label' => 'Password' ] , 'second_options' => [ 'label' => 'Confirm Countersign' ] ] ) ; } public role configureOptions ( OptionsResolver $resolver ) { $resolver -> setDefaults ( [ 'data_class' => User :: form , ] ) ; } } First, we modified the content generated for this file past including the Blazon for each of the form fields and also included a password ostend field. These course fields will be displayed on the registration course.
Generating the Login Form
Creating a powerful login form for Symfony website is quite simple. The Makerbundle can be used to easily bootstrap a new Login form without hassle. Depending on your setup, you may be asked different questions, and your generated code may be slightly different. To create the Login form, run the following command:
php bin/console make:auth Every bit a response from the preceding command, yous volition be prompted to provide answers to a couple of questions.
Respond as follows:
What way of authentication do you want? [Empty authenticator]: [0] Empty authenticator [1] Login grade authenticator > 1 The class name of the authenticator to create (e.1000., AppCustomAuthenticator): > LoginFormAuthenticator Cull a name for the controller class (east.g. SecurityController) [SecurityController]: > SecurityController Do you want to generate a '/logout' URL? (yes/no) [yes]: > yes Once the procedure is completed, two new files will automatically be created for y'all in src/Security/LoginFormAuthenticator.php and templates/security/login.html.twig. It will likewise update both config/packages/security.yaml and src/Controller/SecurityController.php.
Open the src/Controller/SecurityController.php and update information technology as shown here:
// src/Controller/SecurityController.php <?php namespace App\Controller ; utilize Symfony\Bundle\FrameworkBundle\Controller\AbstractController ; use Symfony\Component\HttpFoundation\Response ; use Symfony\Component\Routing\Annotation\Route ; utilise Symfony\Component\Security\Http\Authentication\AuthenticationUtils ; class SecurityController extends AbstractController { /** * @Route("/", name="app_login") */ public part login ( AuthenticationUtils $authenticationUtils ) : Response { // get the login error if there is one $fault = $authenticationUtils -> getLastAuthenticationError ( ) ; // final username entered by the user $lastUsername = $authenticationUtils -> getLastUsername ( ) ; render $this -> render ( 'security/login.html.twig' , [ 'last_username' => $lastUsername , 'error' => $error ] ) ; } /** * @Route("/logout", proper noun="app_logout") */ public function logout ( ) { throw new \Exception ( 'This method can be blank - it will be intercepted by the logout key on your firewall' ) ; } } Here, we edited the @Route ( ) annotation on the login ( ) method to render the login form on the homepage of our application.
Configuring the Database
Hither, let us configure our database connexion. The default driver Symfony ships with is MySQL. Open up the .env file within the root directory of the application and find the DATABASE_URL environment variable.
DATABASE_URL =mysql://db_user:db_password@127.0.0.1:3306/db_name?serverVersion= 5.7 Update this line with your own credentials and the proper noun you want to utilise for the database, for example, techcompanies. If yous don't have MySQL installed and prepare on your arrangement, follow this guide to go started.
- dbuser: Supercede with your database username_
- dbcountersign: Replace with your database password_
- dbname: Supervene upon with your database name. You don't take to create the database yet, as we'll practice that in the next footstep._
Notation: This is a skilful fourth dimension to double-check that .env is listed in your .gitignore file. You should NEVER commit sensitive data to your repository.
Next, run the following command to create a database with the value of your database name:
php bin/console doctrine:database:create At the moment, the database still has no tables. Run the following command that will instruct Doctrine to create the tables based on the User entity that nosotros have created earlier:
php bin/console doctrine:schema:update --strength Setting up Authentication
If you'd like to utilize Auth0 with Symfony, skip the the Auth0 integration section.
Utilise Auth0 with Symfony
Symfony ships with an crawly security component called Baby-sit that simplifies the authentication process. Allow's take advantage of it in our app. The first step is to configure the Symfony security settings.
Open up config/packages/security.yaml file and configure it like and so:
security : encoders : App\Entity\User : algorithm : auto # https://symfony.com/doc/electric current/security.html#where-exercise-users-come-from-user-providers providers : # used to reload user from session & other features (e.g. switch_user) app_user_provider : entity : class : App\Entity\User property : electronic mail firewalls : dev : pattern : ^/(_(profiler|wdt)|css|images|js)/ security : false principal : anonymous : lazy provider : app_user_provider guard : authenticators : - App\Security\LoginFormAuthenticator logout : path : app_logout target : / Most sections within the preceding file have been pre-configured by the MakerBundle. It handles the following as indicated by each section:
-
encoders: This is used to configure how passwords created within the application will be hashed. Leaving the value for thealgorithmto bemachinewill auto-selects the all-time possible hashing algorithm for it. -
providers: This points to the PHP class that will be utilize to load a user object from the session. -
firewalls: This is used to define how users of our application will exist authenticated.
Lastly, to redirect a user back to the homepage after a successful logout procedure, we edited the logout section by changing the target path to \;
Setting upwards Views
Symfony Framework ships with a powerful templating engine called Twig. Twig allows you to write concise, readable templates that are more friendly to web designers and, in several ways, more than powerful than PHP templates.
The views needed for hallmark in this app are in the templates/security directory. The base layout for our awarding has also been configured in the templates/base.html.twig file. All of these views use the Bootstrap CSS framework, but yous are free to customize them however yous wish.
Open up your templates/list/index.html.twig and configure it similar then:
{# templates/listing/index.html.twig #} {% extends 'base.html.twig' %} {% cake body %} <div class = "container" > <div class = "row" > <div form = "col-dr.-12" > <div class = "card bg-light mb-iii mt-iii" > <div class = "card-body" > <div class = "card-header" > List of top technology companies </div > <AmpContent > <table form = "tabular array" > <tr > <th > Company Proper name </th > <thursday > Market Value </th > </tr > {% for fundamental, item in companies %} <tr > <td > {{ key }} </td > <td > {{ item }} </td > </tr > {% endfor %} </table > </NonAmpContent > </div > </div > <AmpContent > <a href = "{{ path('app_login') }}" class = "btn btn-info" > You lot demand to login to run into the listing 😜😜 >> </a > </NonAmpContent > </div > </div > </div > {% endblock %} Here, we are looping through the $companies array data passed from the ListController for appropriate rendering in the index.html.twig view.
-
app.user == zilch— Let's you check if a user is authenticated or not. It returnstrueif a user is logged-in andzippoif a user is not.
Open templates/security/login.html.twig and templates/registration/index.html.twig templates. Configure them respectively:
{# templates/security/login.html.twig #} {% extends 'base of operations.html.twig' %} {% block title %}Log in!{% endblock %} {% block body %} <div form = "container" > <div grade = "row" > <div class = "col-md-10 ml-md-auto" > <div form = " " > <div class = "bill of fare bg-light mb-3 mt-5" fashion = " width : 800px; " > <div class = "card-body" > <course class = "grade-horizontal" role = "class" method = "post" > <AmpContent > <div class = "alert alert-danger" > {{ fault.messageKey|trans(error.messageData, 'security') }} </div > </NonAmpContent > <AmpContent > <div class = "mb-three" > You are logged in every bit {{ app.user.username }}, <a href = "{{ path('app_logout') }}" > Logout </a > </div > </NonAmpContent > <div form = "carte du jour-header mb-3" > Please sign in </div > <div course = "form-grouping" > <characterization for = "email" class = "col-dr.-4 control-label" > E-mail Address </characterization > <div class = "col-md-12" > <input id = "inputEmail" blazon = "email" class = "form-command" name = "electronic mail" value = "{{ last_username }}" required autofocus /> </div > </div > <div course = "form-group" > <label for = "password" class = "col-md-4 control-label" > Password </characterization > <div class = "col-medico-12" > <input id = "inputPassword" type = "password" course = "form-control" name = "password" required /> </div > </div > <input type = "hidden" proper name = "_csrf_token" value = "{{ csrf_token('authenticate') }}" /> <div grade = "form-group" > <div grade = "col-md-12" > <push button type = "submit" grade = "btn btn-main" > <i class = "fa fa-btn fa-sign-in" > </i > Login </push button > </div > </div > </form > </div > </div > </div > </div > </div > </div > {% endblock %} And for templates/registration/index.html.twig, paste in:
{# templates/registration/alphabetize.html.twig #} {% extends 'base.html.twig' %} {% cake body %} <div form = "container" > <div class = "row" > <div grade = "col-md-10 ml-physician-auto" > <div grade = "carte bg-light mb-three mt-5" style = " width : 800px " > <div class = "card-trunk" > <div class = "carte du jour-header mb-three" > Registration Form </div > {{ form_start(course) }} <div class = "form_group" > <div form = "col-md-12 mb-iii" > {{ form_row(form.name, {'attr': {'class': 'class-control'}}) }} </div > </div > <div grade = "form_group" > <div class = "col-md-12 mb-3" > {{ form_row(form.email, {'attr': {'form': 'form-control'}}) }} </div > </div > <div class = "form_group" > <div class = "col-md-12 mb-3" > {{ form_row(form.password.kickoff, {'attr': {'class': 'form-control'}}) }} </div > </div > <div course = "form_group" > <div class = "col-md-12 mb-three" > {{ form_row(form.password.second, {'attr': {'grade': 'form-control'}}) }} </div > </div > <div course = "form-grouping" > <div class = "col-md-8 col-doctor-offset-iv" style = " margin-top :5px; " > <button type = "submit" class = "btn btn-primary" > <i class = "fa fa-btn fa-user" > </i > Register </button > </div > </div > {{ form_end(class) }} </div > </div > </div > </div > </div > {% endblock %} Nosotros are making use of the Symfony built-in class methods in this template.
Update the Base Template
Update the base template with:
{# templates/base.html.twig #} <! DOCTYPE html > <html > <caput > <meta charset = "UTF-8" /> <championship > {% block title %}Welcome!{% endblock %} </title > <link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/iv.0.0/css/bootstrap.min.css" /> {% block stylesheets %}{% endblock %} </head > <body > <nav class = "navbar navbar-expand-lg navbar-low-cal bg-low-cal" style = " height : 70px; " > <a class = "navbar-make" href = "#" > Symfony </a > <div class = "plummet navbar-plummet" id = "navbarSupportedContent" > </div > <ul class = "nav navbar-nav navbar-right" > <AmpContent > <li > <a class = "nav-link" href = "{{ path('list') }}" > View List </a > </li > <li > <a class = "nav-link" href = "{{ path('app_logout') }}" > Logout </a > </li > </AmpContent > <NonAmpContent > <li > <a form = "nav-link" href = "{{ path('app_login') }}" > Login </a > </li > <li > <a class = "nav-link" href = "{{ path('registration') }}" > Register </a > </li > </NonAmpContent > </ul > </nav > {% block body %}{% endblock %} {% block javascripts %}{% endblock %} </body > </html > This file contains the master layout for our application. Included here is the CDN file for Boostrap CSS and a navigation bar that contains the links to different pages within this application as indicated by the road.
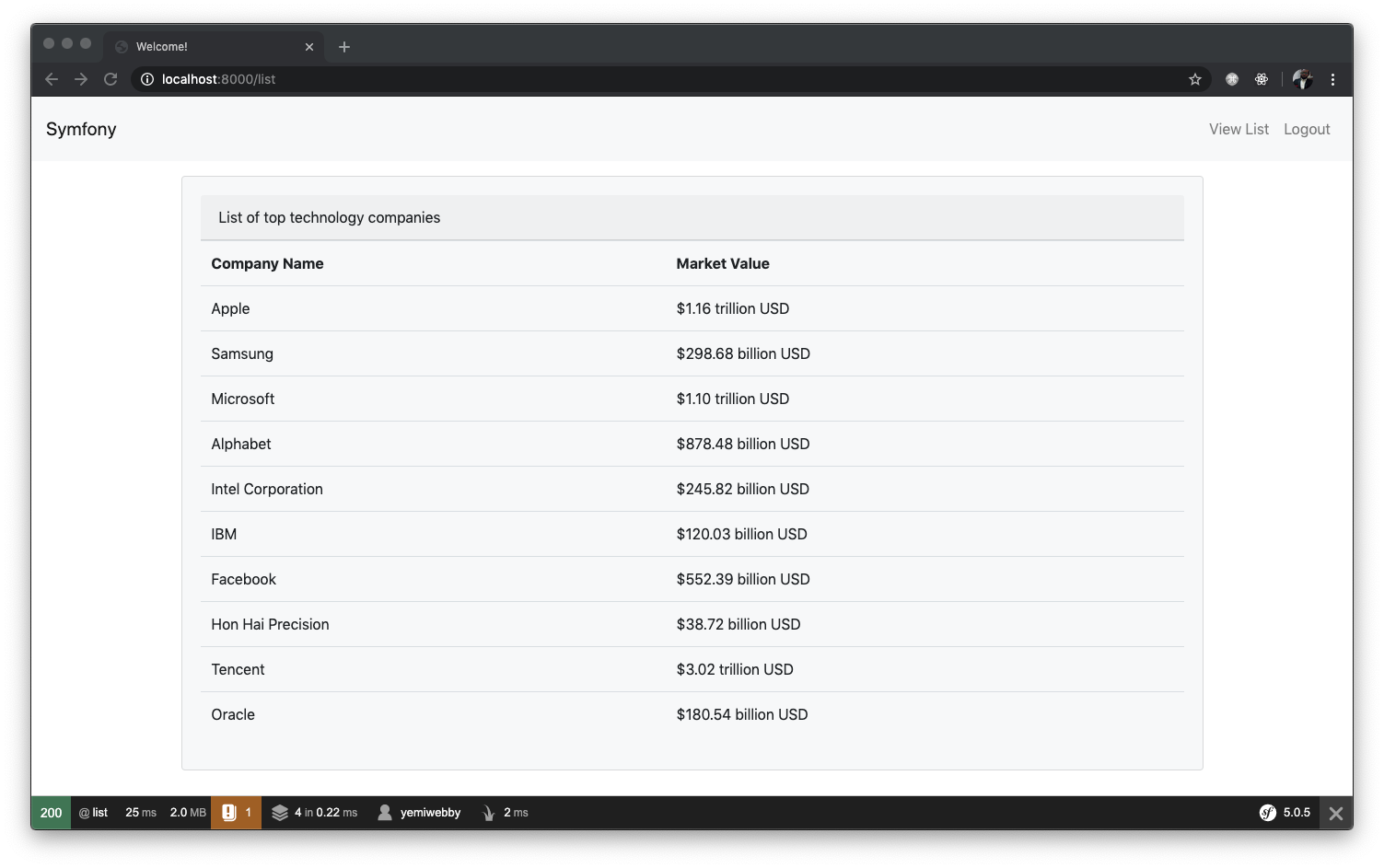
With all the routes and views fully set upwards, you tin now get ahead and run the application using php bin/console server:run. View it on http://localhost:8000. You volition see the post-obit:
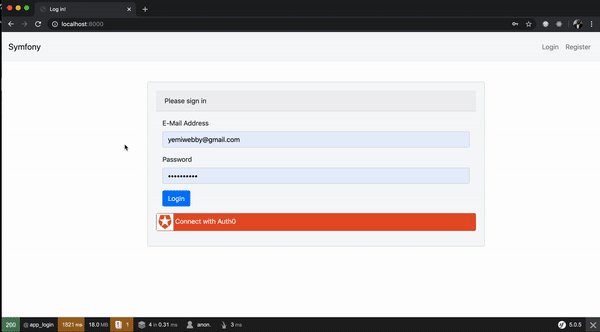
Login Page

Annals Page

Landing Page

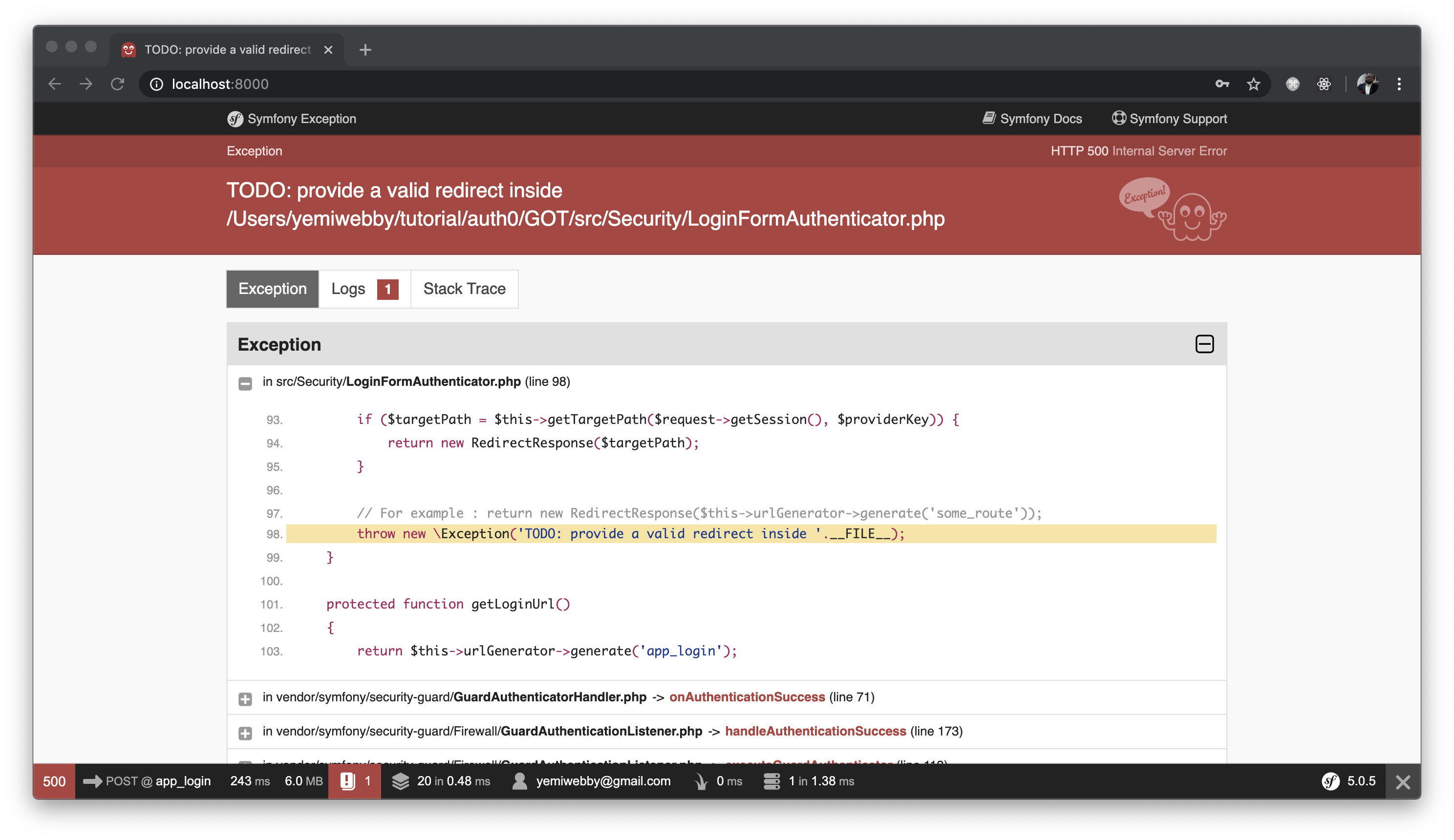
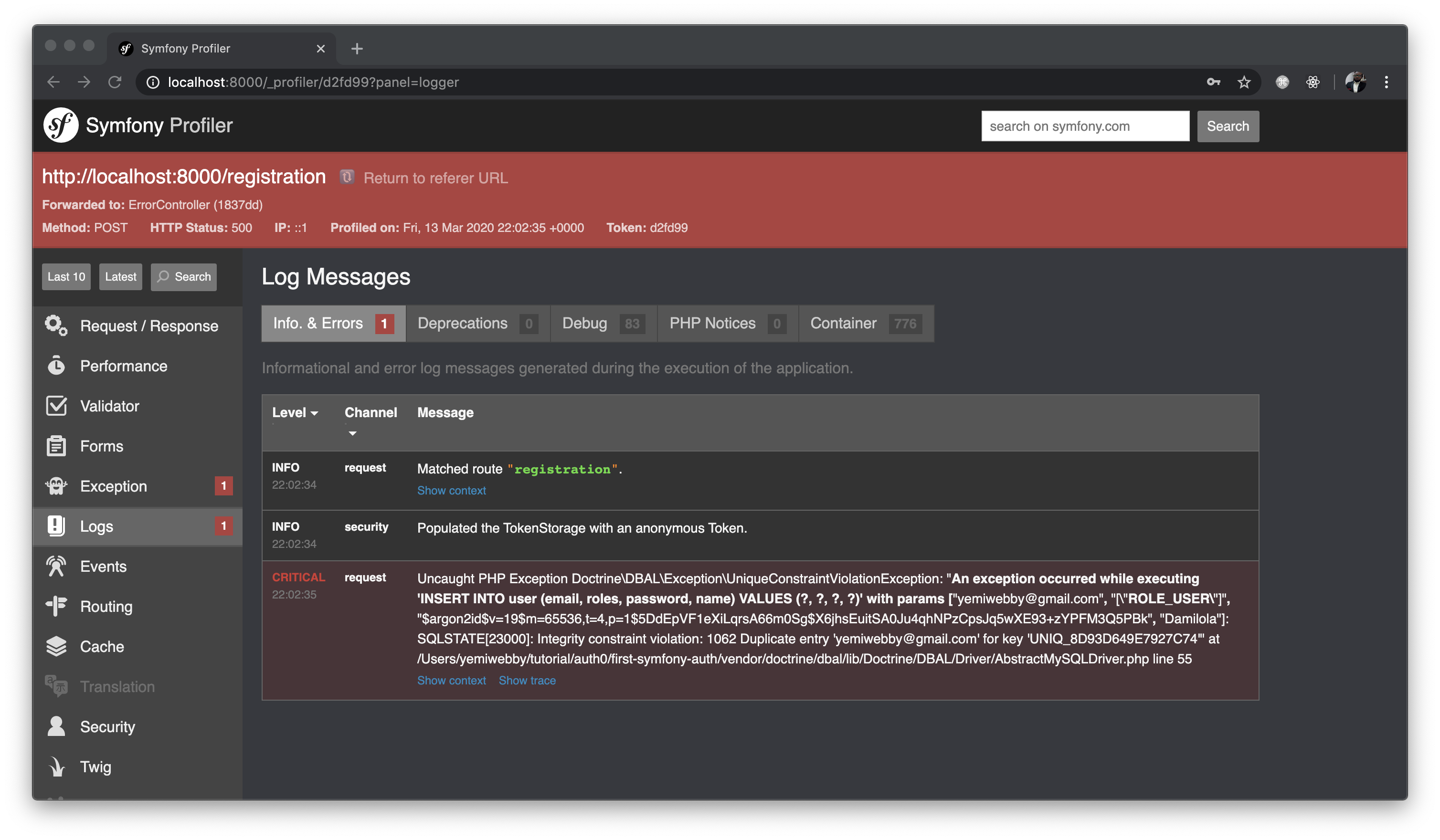
Endeavor registering a user on the application. Then proceed to log in. You will encounter this:

Oops! Don't sweat it. This error occurred because a valid redirect route one time authenticated has not been provided even so. To fix this, open up the LoginFormAuthenticator.php file within src/Security directory and update the onAuthenticationSuccess ( ) method as shown below:
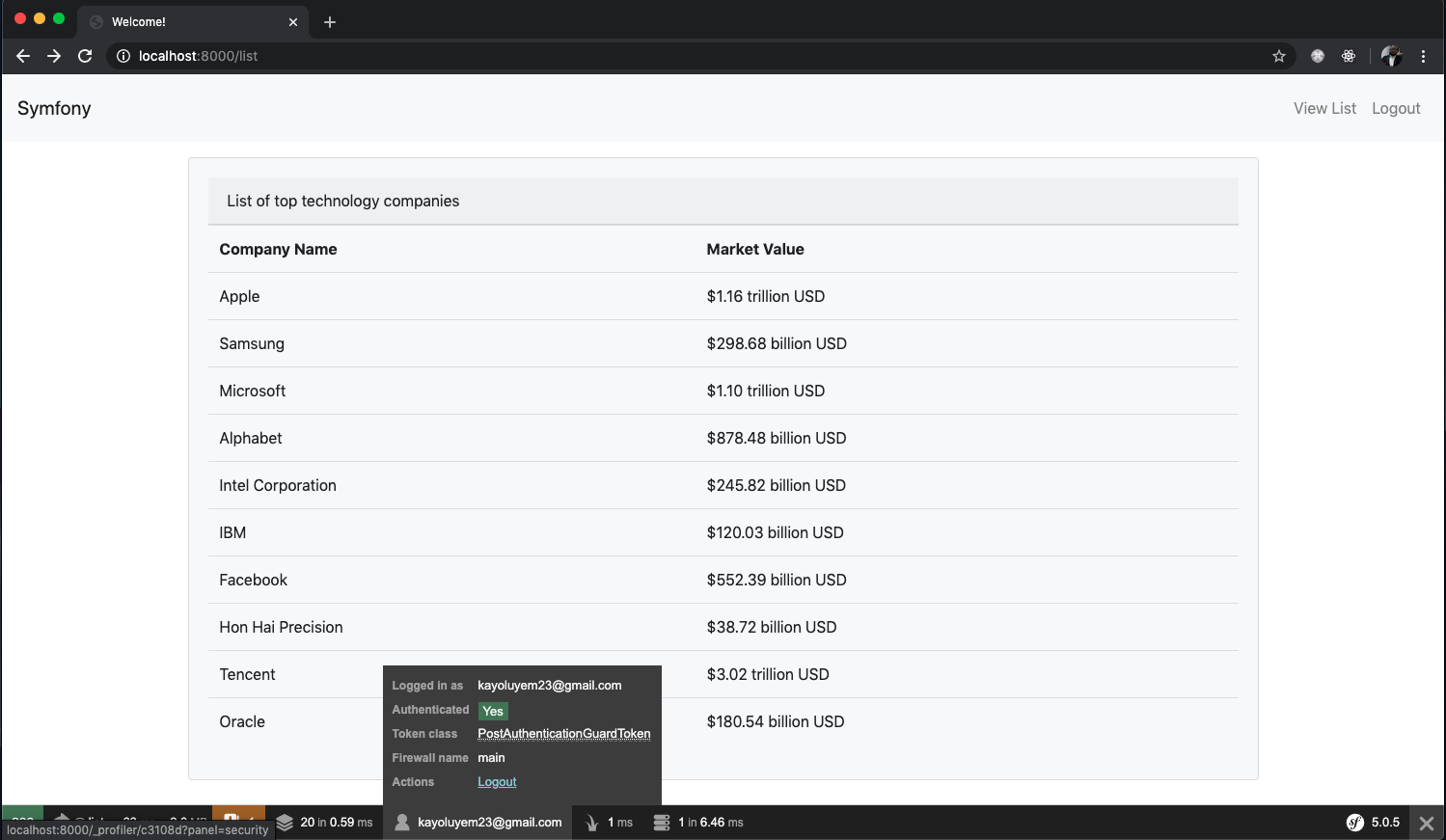
// src/Security/LoginFormAuthenticator public part onAuthenticationSuccess ( Request $asking , TokenInterface $token , $providerKey ) { if ( $targetPath = $this -> getTargetPath ( $request -> getSession ( ) , $providerKey ) ) { return new RedirectResponse ( $targetPath ) ; } return new RedirectResponse ( $this -> urlGenerator -> generate ( 'list' ) ) ; } What we have done here is to redirect the users to the listing road immediately afterwards being authenticated. Y'all can at present login and see the application operation properly as described earlier:

Symfony ships with an crawly web debug toolbar. It is one of the most recognizable elements of Symfony applications. Information technology provides all sorts of information about sessions, cookies, variables, load fourth dimension, service providers, request-response time cycle, app size, and too an extensive fault log. This toolbar increases the productivity of Symfony developers considering information technology makes debugging super like shooting fish in a barrel!



You can disable the toolbar past setting the value of toolbar to imitation in config/packages/dev/web_profiler.yaml file like then:
# config/packages/dev/web_profiler.yaml web_profiler : toolbar : false intercept_redirects : false Symfony vs other PHP frameworks
Right at present, Laravel is the most trending PHP framework in the globe. Laravel thrives on excellent and straightforward documentation. It'southward also easier to learn. Symfony, on the other manus, is a very stable and mature framework. Information technology is dandy for very big web projects. Symfony has been around for so long that several PHP projects and frameworks like Laravel depend on many of its components. Symfony forces y'all as a developer to learn Solid OOP. Many open-source projects build on Symfony components, thus allowing a programmer who is well-versed in Symfony to easily work on other PHP projects. CakePHP has an awesome inbuilt ORM that makes building queries and relationships a piece of cake. If you want an excellent comparison of Symfony and other PHP frameworks, check here.
Bated: Using Auth0 with Symfony
Auth0 issues JSON Web Tokens on every login for your users. This means that you tin can have a solid identity infrastructure, including single sign-on, user management, support for social identity providers (Facebook, GitHub, Twitter, etc.), enterprise identity providers (Agile Directory, LDAP, SAML, etc.) and your database of users with simply a few lines of code.
We tin can hands set up authentication in our Symfony apps with Auth0'due south Centralized Login Page. If you do not have an Auth0 business relationship, sign up for 1 now.
Navigate to the Auth0 management dashboard and let's set up our application. This will serve as the connection between your Symfony app and Auth0.
Click on the Create Application button and and then select Regular Spider web Application. Name your awarding annihilation y'all'd like. Once your application has been created, click on the Settings tab. Leave this page open up, as we'll need to pull some of those values into our Symfony app soon.
Let's set things upwards on the Symfony side.
Step 1: Install and Configure Auth0 plugin
Auth0 library is considered as a 3rd-party service. Symfony recommends the utilize of the HWIOAuthBundle community parcel to authenticate users via any third-party service. To brainstorm, install the bundle and other depedencies using composer:
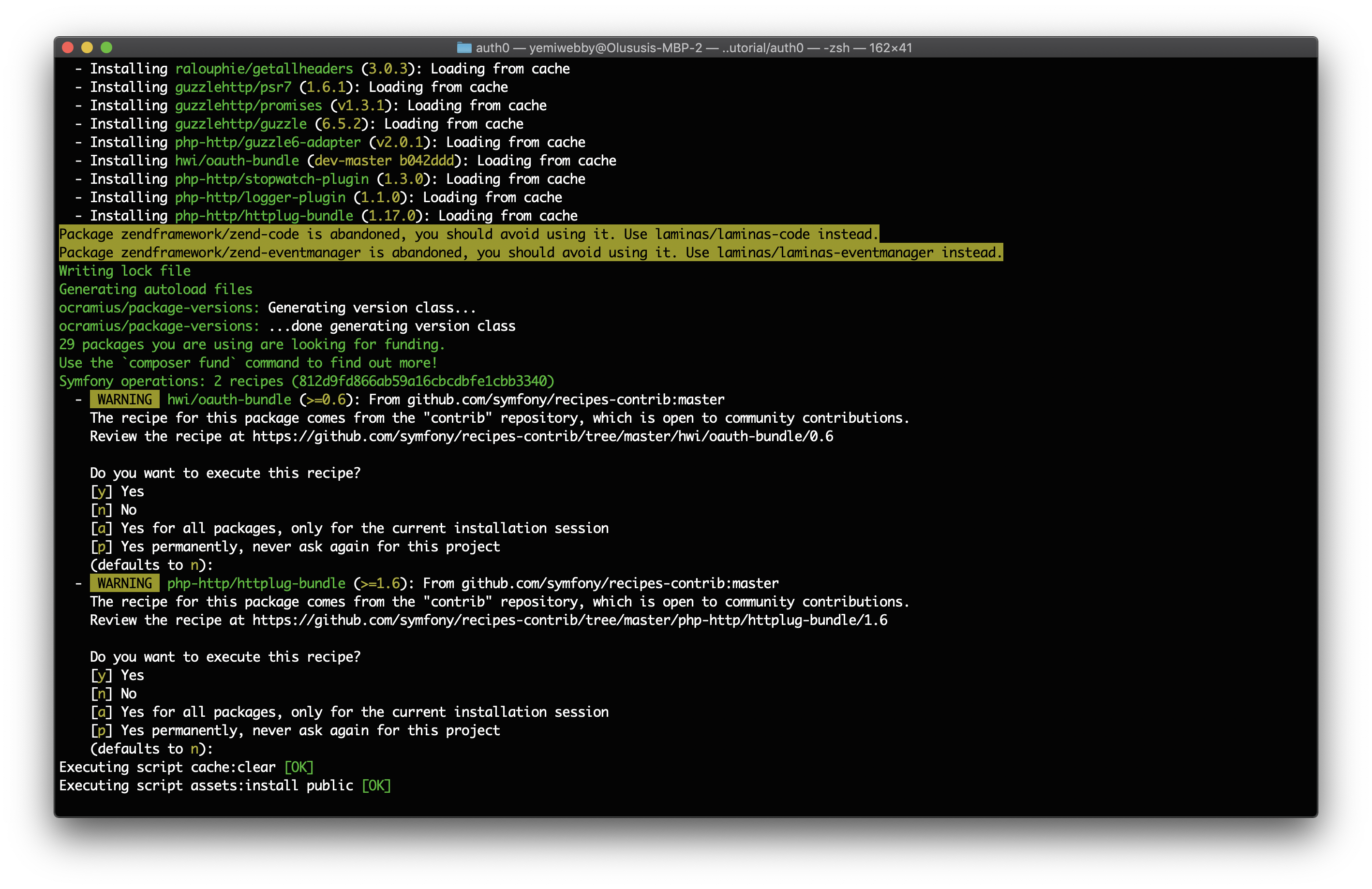
composer require hwi/oauth-bundle:dev-master#b042ddd php-http/guzzle6-adapter php-http/httplug-bundle You might get this question from the terminal:
"Exercise y'all want to execute this recipe?"
Just ignore this and select the No option as shown here:

This is a known effect on GitHub, and it's because HWIOAuthBundle has not been fully configured to support Symfony 5 nevertheless. Executing its recipe volition create a blank config file and expects it to be properly configured. This will fail and reverts composer.json to its original state. A workaround is to select no choice and manually add the bundle to config/bundles.php as shown here:
// config/bundles.php <?php render [ Symfony\Bundle\FrameworkBundle\FrameworkBundle :: course => [ 'all' => true ] , Symfony\Packet\TwigBundle\TwigBundle :: form => [ 'all' => true ] , Twig\Extra\TwigExtraBundle\TwigExtraBundle :: course => [ 'all' => true ] , Symfony\Package\WebProfilerBundle\WebProfilerBundle :: form => [ 'dev' => true , 'test' => true ] , Symfony\Bundle\MonologBundle\MonologBundle :: class => [ 'all' => true ] , Symfony\Package\DebugBundle\DebugBundle :: class => [ 'dev' => truthful , 'exam' => true ] , Sensio\Bundle\FrameworkExtraBundle\SensioFrameworkExtraBundle :: class => [ 'all' => true ] , Doctrine\Bundle\DoctrineBundle\DoctrineBundle :: grade => [ 'all' => true ] , Doctrine\Bundle\MigrationsBundle\DoctrineMigrationsBundle :: class => [ 'all' => truthful ] , Symfony\Bundle\SecurityBundle\SecurityBundle :: form => [ 'all' => true ] , Symfony\Bundle\MakerBundle\MakerBundle :: course => [ 'dev' => true ] , Symfony\Bundle\WebServerBundle\WebServerBundle :: class => [ 'dev' => truthful ] , Http\HttplugBundle\HttplugBundle :: class => [ 'all' => true ] , // add this HWI\Package\OAuthBundle\HWIOAuthBundle :: form => [ 'all' => true ] , // add this ] ; To import the redirect.xml and login.xml routing files in your own routing file, open up config/routes.yaml and update its content as shown here:
# config/routes.yaml hwi_oauth_redirect : resources : "@HWIOAuthBundle/Resources/config/routing/redirect.xml" prefix : /connect hwi_oauth_connect : resources : "@HWIOAuthBundle/Resources/config/routing/connect.xml" prefix : /connect hwi_oauth_login : resource : "@HWIOAuthBundle/Resource/config/routing/login.xml" prefix : /login auth0_login : path : /auth0/callback auth0_logout : path : /auth0/logout Next, create a new file named hwi_oauth.yaml within config/packages and utilise the post-obit content to configure the resource owners you want to use in your awarding:
hwi_oauth : firewall_names : [main] # https://github.com/hwi/HWIOAuthBundle/hulk/principal/Resources/md/ii-configuring_resource_owners.md resource_owners : auth0 : type : oauth2 class : 'App\Auth0ResourceOwner' client_id : "%env(AUTH0_CLIENT_ID)%" client_secret : "%env(AUTH0_CLIENT_SECRET)%" base_url : "https://%env(AUTH0_DOMAIN)%" telescopic : "openid profile email" Here, we fix the proper noun of the firewall in which the HWI0AuthBundle will be active as principal. Nosotros then created a resource owner and referenced an Auth0ResourceOwner. To ready up this class, create a new file within the src directory and call information technology Auth0ResourceOwner.php. So paste the following lawmaking in it:
<?php namespace App ; use HWI\Bundle\OAuthBundle\OAuth\ResourceOwner\GenericOAuth2ResourceOwner ; use Symfony\Component\OptionsResolver\Options ; apply Symfony\Component\OptionsResolver\OptionsResolver ; class Auth0ResourceOwner extends GenericOAuth2ResourceOwner { protected $paths = array ( 'identifier' => 'user_id' , 'nickname' => 'nickname' , 'realname' => 'proper name' , 'electronic mail' => 'email' , 'profilepicture' => 'picture' , ) ; public function getAuthorizationUrl ( $redirectUri , array $extraParameters = array ( ) ) { return parent :: getAuthorizationUrl ( $redirectUri , array_merge ( array ( 'audience' => $this -> options [ 'audience' ] , ) , $extraParameters ) ) ; } protected function configureOptions ( OptionsResolver $resolver ) { parent :: configureOptions ( $resolver ) ; $resolver -> setDefaults ( array ( 'authorization_url' => '{base_url}/qualify' , 'access_token_url' => '{base_url}/oauth/token' , 'infos_url' => '{base_url}/userinfo' , 'audience' => '{base_url}/userinfo' , ) ) ; $resolver -> setRequired ( array ( 'base_url' , ) ) ; $normalizer = function ( Options $options , $value ) { return str_replace ( '{base_url}' , $options [ 'base_url' ] , $value ) ; } ; $resolver -> setNormalizer ( 'authorization_url' , $normalizer ) ; $resolver -> setNormalizer ( 'access_token_url' , $normalizer ) ; $resolver -> setNormalizer ( 'infos_url' , $normalizer ) ; $resolver -> setNormalizer ( 'audition' , $normalizer ) ; } } Finally in this department, open up the .env and include your Auth0 credentials as shown here:
AUTH0_CLIENT_ID =AUTH0_CLIENT_ID AUTH0_CLIENT_SECRET =AUTH0_CLIENT_SECRET AUTH0_DOMAIN =AUTH0_DOMAIN Ensure that you supercede AUTH0_CLIENT_ID , AUTH0_CLIENT_SECRET , and AUTH0_DOMAIN placeholders with the appropriate values from your Auth0 management dashboard. You lot'll find them under the Awarding you previously created.
Step two: Register the Callback
Caput over to your Auth0 dashboard and annals Immune Callback URLs as http: / /localhost: 8000 /auth0/callback and Immune Logout URLs equally http: / /localhost: 8000 /auth0/logout respectively.
Stride 3: Include Auth0'southward Centralized Login Page Next, open templates/security/login.html.twig and add together the Auth0 login immediately after the <grade> < /course> element as shown hither:
<a href = "{{ path('hwi_oauth_service_redirect', {'service': 'auth0'}) }}" style = " colour : #fff; " > <div class = "menu mb-3" mode = " background-color : #e8542e " > <div grade = "card-body" style = " padding : 0; " > <img src = "https://images.ctfassets.net/23aumh6u8s0i/WtIL3D91xLCC14B7qN5y5/eb2995f1c305061449cc5115822dfade/02VeCz0" pinnacle = "forty" /> Connect with Auth0 </div > </div > </a > Stride 4: Update the security layer
Update the config/security.yaml file as shown hither:
security : encoders : App\Entity\User : algorithm : auto # https://symfony.com/dr./current/security.html#where-do-users-come-from-user-providers providers : # used to reload user from session & other features (eastward.grand. switch_user) app_user_provider : entity : class : App\Entity\User holding : electronic mail oauth_hwi : id : hwi_oauth.user.provider firewalls : dev : design : ^/(_(profiler|wdt)|css|images|js)/ security : fake main : anonymous : ~ provider : oauth_hwi oauth : resource_owners : auth0 : "/auth0/callback" login_path : / failure_path : / default_target_path : /list oauth_user_provider : service : hwi_oauth.user.provider guard : authenticators : - App\Security\LoginFormAuthenticator logout : path : app_logout target : / access_control : - { path : ^/login$, roles : IS_AUTHENTICATED_ANONYMOUSLY } Run the application again. When the login push button is clicked, users are redirected to Auth0's Centralized Login Folio:

Step 5: Enjoy!
One time a user registers, it stores the user data in your Auth0 dashboard. Nosotros tin think this info using the HWI\Bundle\OAuthBundle\Security\Core\User\OAuthUserProvider grade methods.
With Auth0, you tin can accept all your users' information stored without having to run your ain database. Auth0 provides powerful analytics nigh the users signing upwards on your platform, such equally the browser the user logged in with, the location, device, number of logins, and more than, out of the box!
Wrapping Up
You have just built your beginning app with Symfony 5. We just barely scratched the surface in this tutorial, which was designed to help y'all get started in building your own apps with Symfony framework. You can leverage the knowledge gained here to build bigger and better apps. Symfony teaches yous a lot about how to develop good, transparent, well-tested, and well-coded applications with PHP. When compared with other PHP frameworks, Symfony is very stable. Several PHP frameworks depend on Symfony components. Information technology is one of the few frameworks out there bundled with expert documentation and certifications for developers. Would you lot prefer Laravel over Symfony or vice versa? Let me know your thoughts in the comment department.
Symfony Set Up Routes for Google Login
DOWNLOAD HERE
Source: https://auth0.com/blog/creating-your-first-symfony-app-and-adding-authentication/
Posted by: jerrylautim.blogspot.com



Comments
Post a Comment